WordPress 是一个以 PHP 和 MySQL 为平台的自由开源的博客软件和内容管理系统。WordPress 以其强大、好用的特性,吸引了大量个人用户、组织使用 WordPress 构建其主页。
WordPress 官方和社区已经提供了大量的主题、模版,以满足不同类型用户的个性化需求。
除此之外,用户还可以使用小组件对 WordPress 页面进化美化和装扮。组件世界/Widget Store 提供的小组件、动态图标和动态背景可以满足用户这一需求。
组件世界/Widget Store 介绍
组件世界/Widget Store:一个丰富、强大的嵌入式小组件库,支持 Notion 类产品、双链笔记类产品、GitHub 等代码托管平台、WordPress 等博客系统以及为知笔记等编辑器。

「组件世界 Widget Store」 提供的服务包括:基础组件、动态图标、动态背景、可视化图表、Notion 汉化。其中,前三者均可运用于 WordPress.

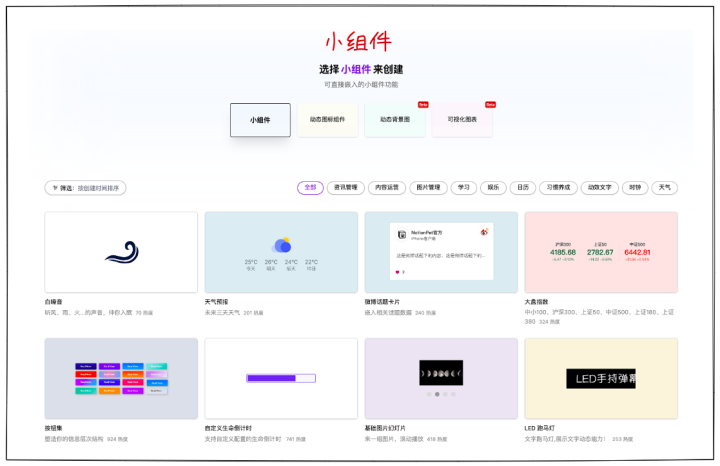
小组件

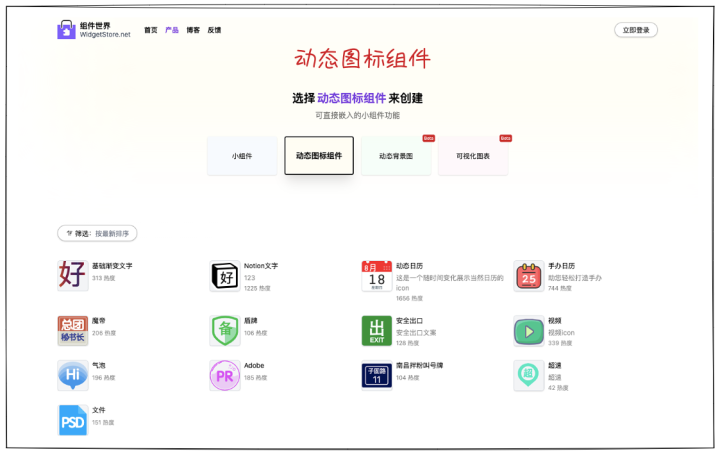
动态图标

动态背景图

组件·使用方法
打开「组件世界 Widget Store」官网,浏览并选择小组件,随后在右上角点击「创建小组件」

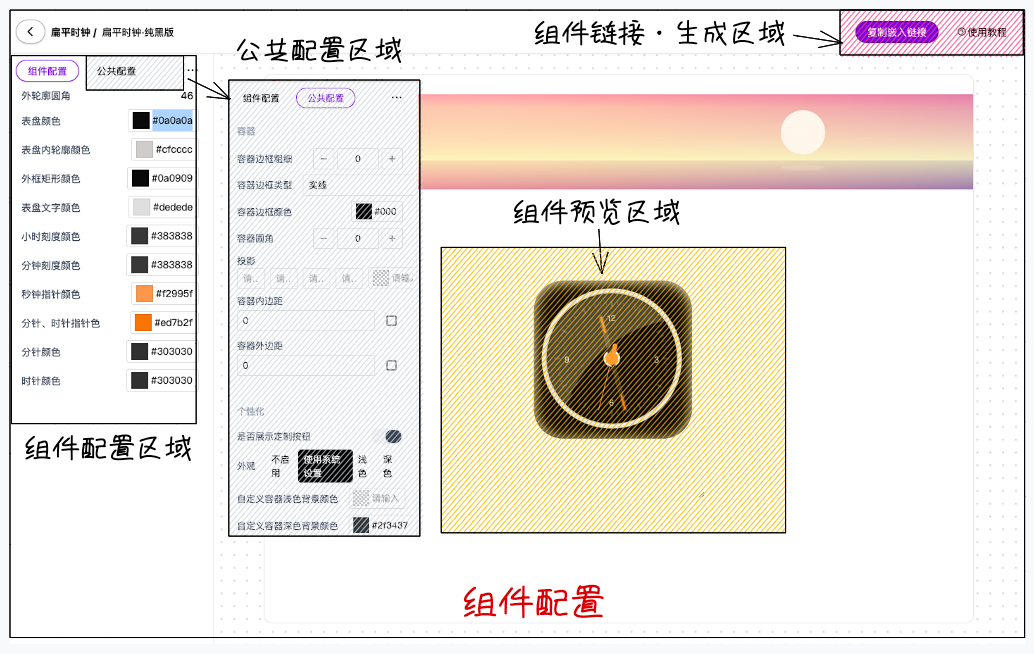
进入小组件配置,设置颜色、背景、文字显示等,为小组件命名。

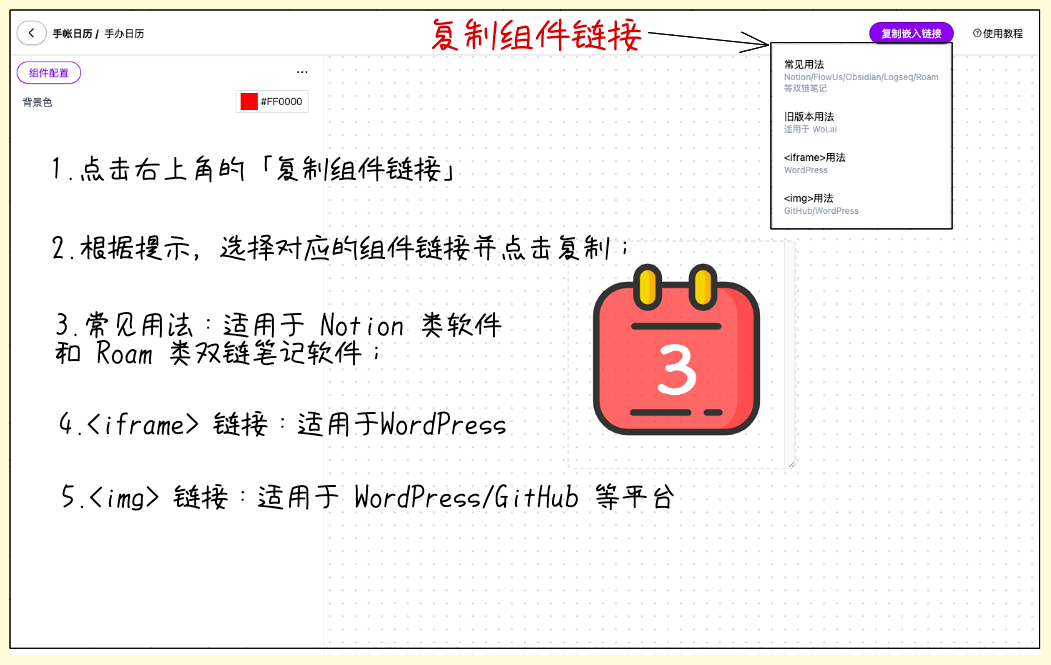
点击右上角的「复制嵌入链接」,选择复制选择专门针对于 WordPress 的链接格式。目前,针对 WordPress 支持 iframe 和 img 两种用法。二选一即可。

打开 WordPress 编辑器,在 HTML 状态下,直接粘贴小组件链接至编辑器。

组件·使用效果
预览效果如下。可以发现,动态图标显示过大。

对此,可以修改尺寸。比如,我删除原先链接中的 style=”min-width:100px;width:320px;min-height:100px;height:320px”>,替换为 width=”40px” />
正常显示效果如下图:

注释:小组件也可以嵌入至标题之中。如上图中的「教、程」二字即小组件。
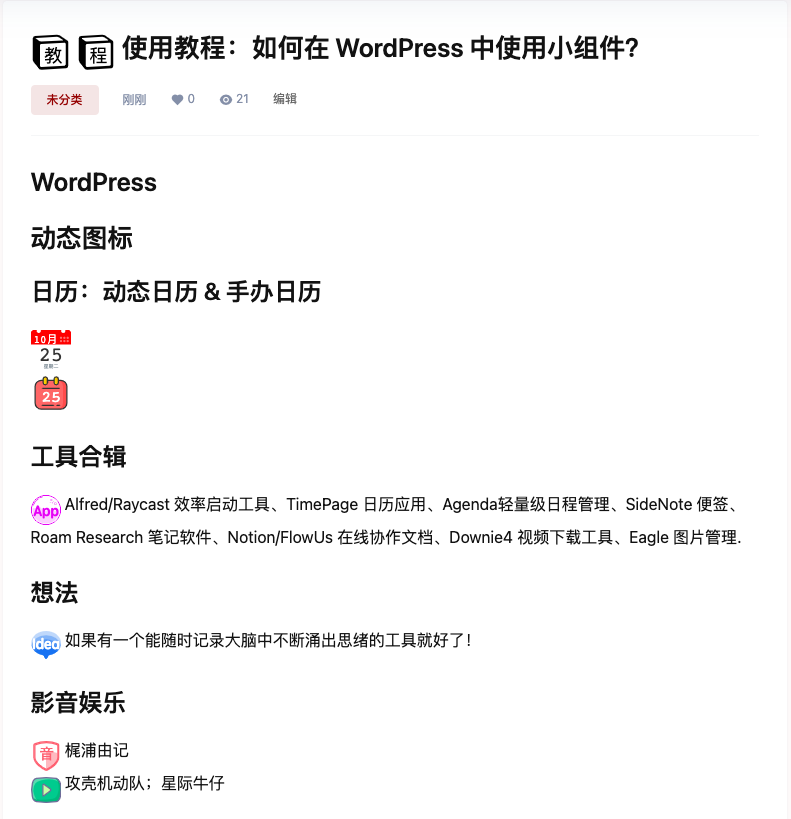
最终使用效果


以上是对 WordPress 中小组件使用简单介绍。
用户可以使用小组件建立一些 WordPress 博客主页,辅助展示自己的工作、特长、兴趣爱好等内容。
使用示范
效率时代·博客便是使用 WordPress 搭建的。因此,下面直接展示使用效果。
小组件
按钮面板·小组件:展示了组件世界所支持的编辑器平台。
<iframe src="https://cn.widgetstore.net/view/index.html?q=ca780ad562f6ffad10f5555672c2bd74.9c6f30ad635ab2f30025bfa50041d27e" style="width: 100%; height: 300px"></iframe>
动态图标
动态文字
<img src="https://swg.notion.pet/s/76fd7bc163579f710028d3ae248fb4fc" width="40px" /> <img src="https://swg.notion.pet/s/0bf1d87463579fa60023846b0d697f9b" width="40px" />
动态日历 & 手办日历
<img src="https://swg.notion.pet/s/6842667962f70a9d0de545882501a7da" width="40px" /> <img src="https://swg.notion.pet/s/6d85a2b962cff9b110796b3c2db7a806" width="40px" />
工具合辑
<img src="https://swg.notion.pet/s/28ad1a7463575250002051f0769f5e0e" width="30px" ></code> Alfred/Raycast 效率启动工具、TimePage 日历应用、Agenda轻量级日程管理、SideNote 便签、Roam Research 笔记软件、Notion/FlowUs 在线协作文档、Downie4 视频下载工具、Eagle 图片管理.
想法
<img src="https://swg.notion.pet/s/bf0fecc563578f5200281f52221572e1" width="30px" /> 如果有一个能随时记录大脑中不断涌出思绪的工具就好了!
影音娱乐
<img src="https://swg.notion.pet/s/ab3f0baf63578e4c002c164c5cb54325" width="30px" /> 梶浦由记
<img src="https://swg.notion.pet/s/80516fb663578dd2002cbc135bfcf57b" width="30px" /> 攻壳机动队;星际牛仔
动态背景
卡片胶囊倒计时
<img src="https://swg.notion.pet/s/bg-76fd7bc163574e290025da68708cd056" style="min-width:100px;width:750px;min-height:100px;height:300px">
基础时间进度条
<img src="https://swg.notion.pet/s/bg-ac74c002635750890021d86953fabfd9" style="min-width:100px;width:750px;min-height:100px;height:300px">
官网
组件世界 Widget Store – 丰富的嵌入式小组件库、动态图标库、可视化图表库
检索关键词:组件世界/ Widget Store/ NotionPet 即可
注释:「组件世界/Widget Store」的原名即 NotionPet.

参考文献
使用教程·综合介绍
组件世界 WidgetStore 一个丰富、强大的嵌入式小组件库
使用教程· 按照产品分类
可视化图表·使用教程:让你的 Notion Database 数据实现可视化
NotionCn 使用教程——Notion 中文版·汉化方案,支持网页端和客户端
组件世界 Widget Store· 使用案例——将小组件整合至你的笔记软件
使用教程·按照平台分类
Notion 类笔记软件使用教程:使用「组件世界」打造精美、强大的知识库主页
双链笔记使用教程:如何在双链笔记软件中建立仪表盘?以嵌入式小组件库「组件世界 Widget Store」为例,辅助建立强大的知识库
为知笔记使用教程:使用「组件世界 Widget Store」辅助知识管理
GitHub 使用教程:如何使用小组件搭建个性化的 GitHub 主页?以「组件世界 Widget Store」为例
WordPress 使用教程:如何在 WordPress 中使用组件库建立丰富、强大、好看的主页?以「组件世界 Widget Store」为例


[…] […]
[…] […]
[…] […]
[…] […]